Santa Monica Tree Map
Google Maps for Trees
Quick Summary
I joined the Hack for LA santa monica tree map group to help with designing their web app. This was one of the first web apps i've designed before. We had a lot of contributors to the group. I played the role of the UX and UI Designer, but we also had some other contributing UX designers on the project.
*yellow highlight is to aid in speedy scan-ability
Problem
Residents often have many questions in regards to tree maintenance, pruning schedules, types of species, water consumption of trees in the Santa Monica Area, this was a burden for the Santa Monica Tree Service.
Understanding the Problem
Starting out, our goal was to use technology to reduce the amount of tree requests with the Santa Monica Tree Alliance. But also, by doing this, we can also make it easier for consumers to learn more about the trees around them. Specifically we were thinking about kids in class and understanding the invasive vs native trees as well as water consumption. One thing that was unique about the problem was that the Santa Monica Tree Service did keep a log of everything they were doing, which made it easy to convert this to data.
Website Requirements User research was provided to me in advance, we had a mission
- Search Bar (Search by address)
- Colorization selection (Heatmap)
- Filter trees by given species
- Tree Detailed information when selected
- Tree Family View (Detailed information with the family)
- Functionality to report a problem with a tree.
Who are we designing for?
1. Santa Monica Tree Service
- Interested in keeping up with current schedule
- Interested in sharing data with the community
- Not interested in changing much in how they do business
- Wants to reduce amount of communication about published maintenance.
2. Residents of Santa Monica
- They are concerned about trees and invasive species
- They are eco conscious
- Likes to know what's happening in the neighborhood
- Likes to know that their city is making the right decisions
What do users need?
The Santa Monica Tree service needs to be able to translate the data that they already provide, into an informative website that will reduce the amount of calls. Residents need a way to better understand the types of trees, schedules, and maintenance in a simple way.
Potential Solutions:
- Mobile App - This would allow photo upload
- Website - Easiest to use for all users
Evaluation of Solutions
1. Low Effort / High Impact (left)
- Website is easier to build, and also the easiest to use for consumers
- Mobile app while provides that ability to take photos and geo tag them, we would have to build for 2 platforms and also have the friction of downloading the app from each app store.
Solution: Build a Website - Easiest to use for all users
Building a website will be the easiest for users to adopt as a lot of residents will be elderly as well. Also any Santa Monica Tree Service will be able to easily update the data in the way there are already collecting data. It solves for both the Santa Monica Tree Service as well as the residents.
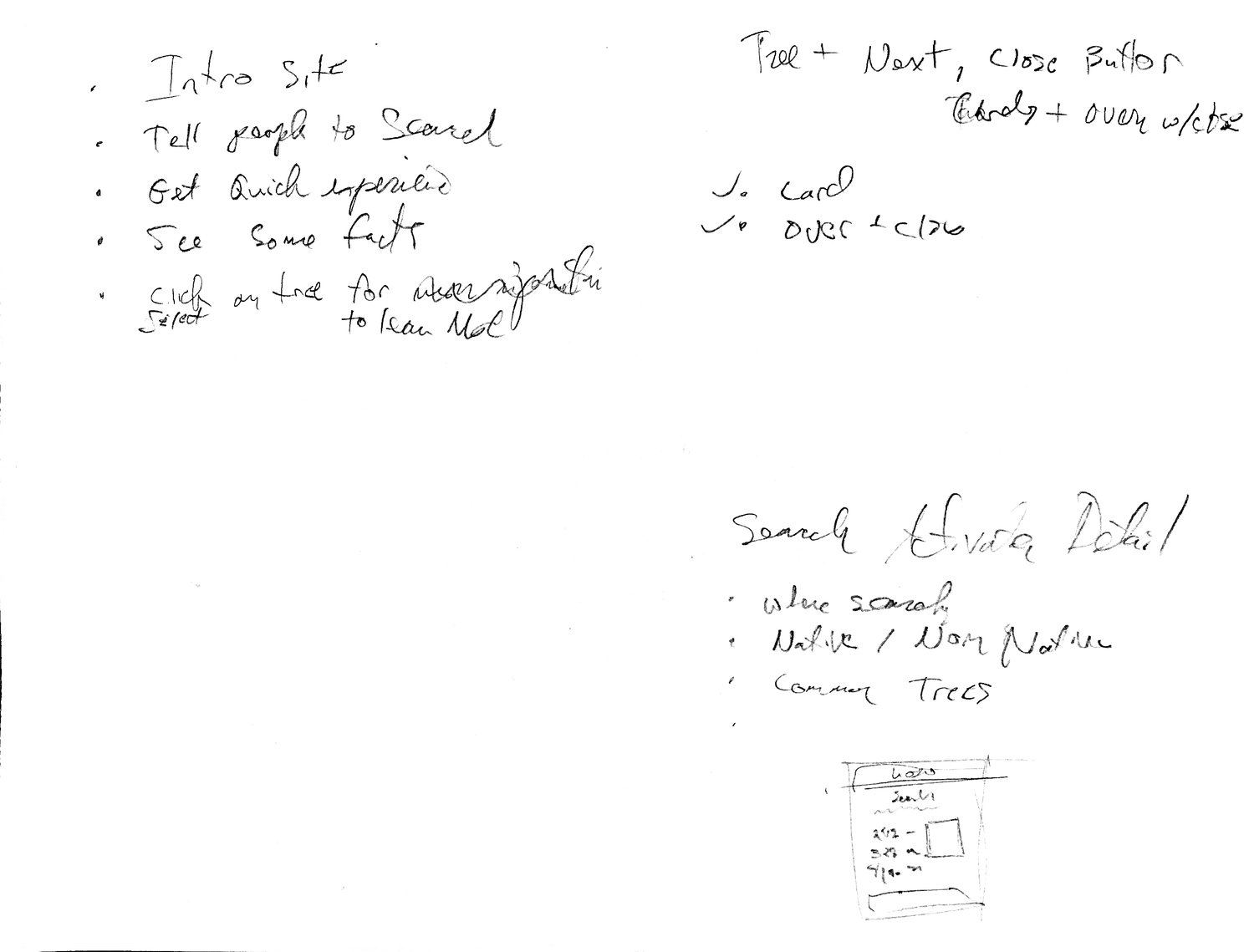
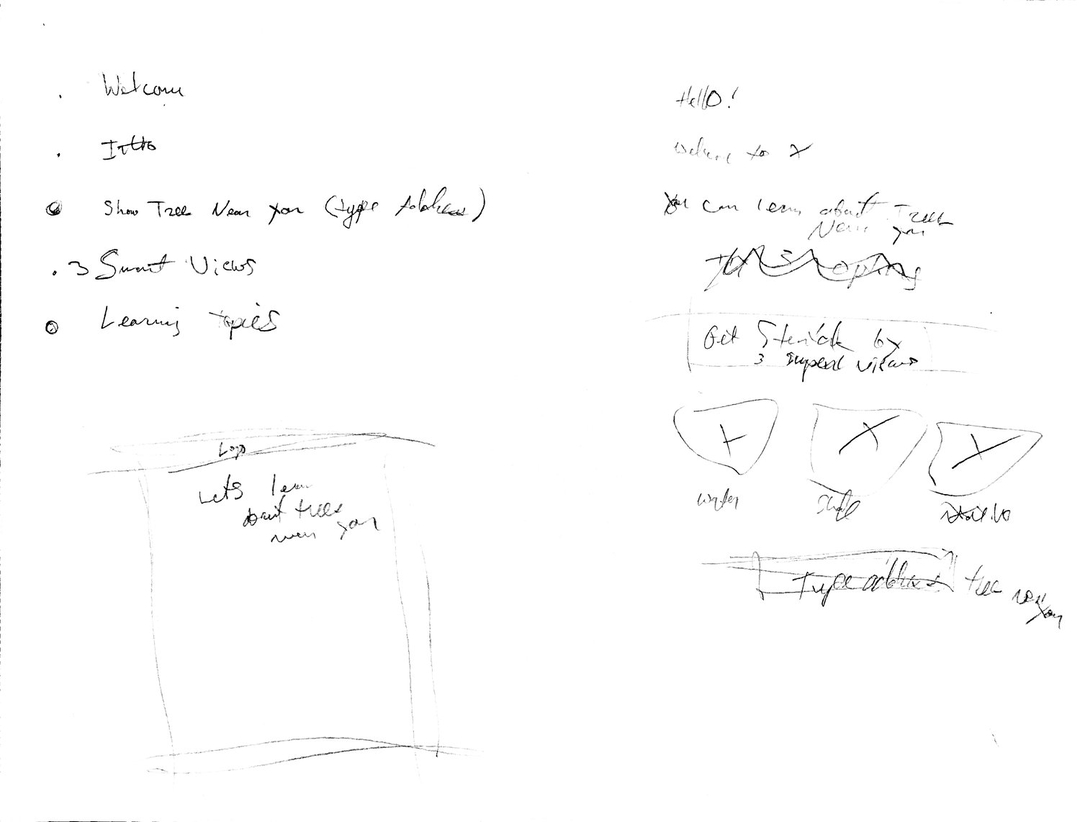
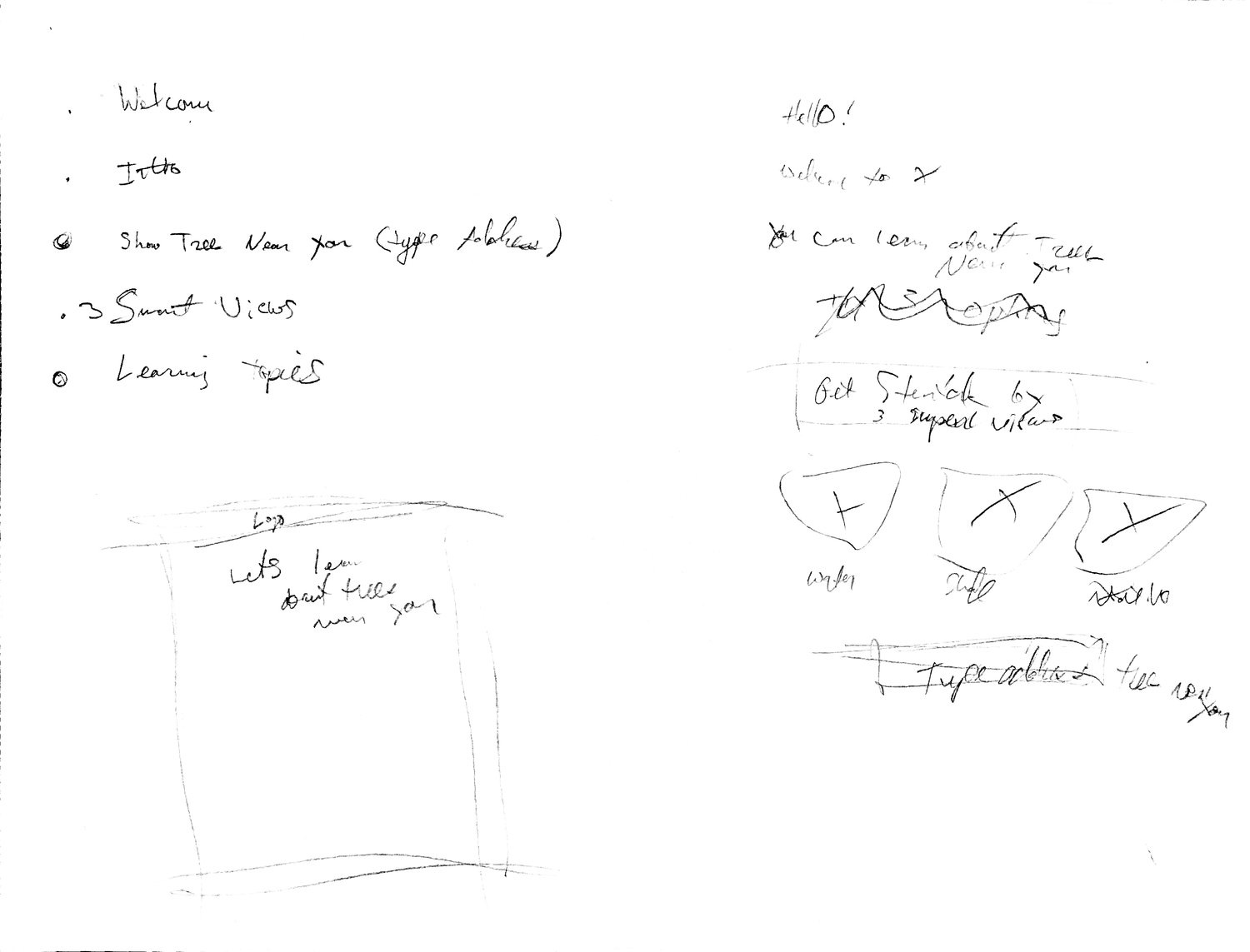
Sketching and Ideation
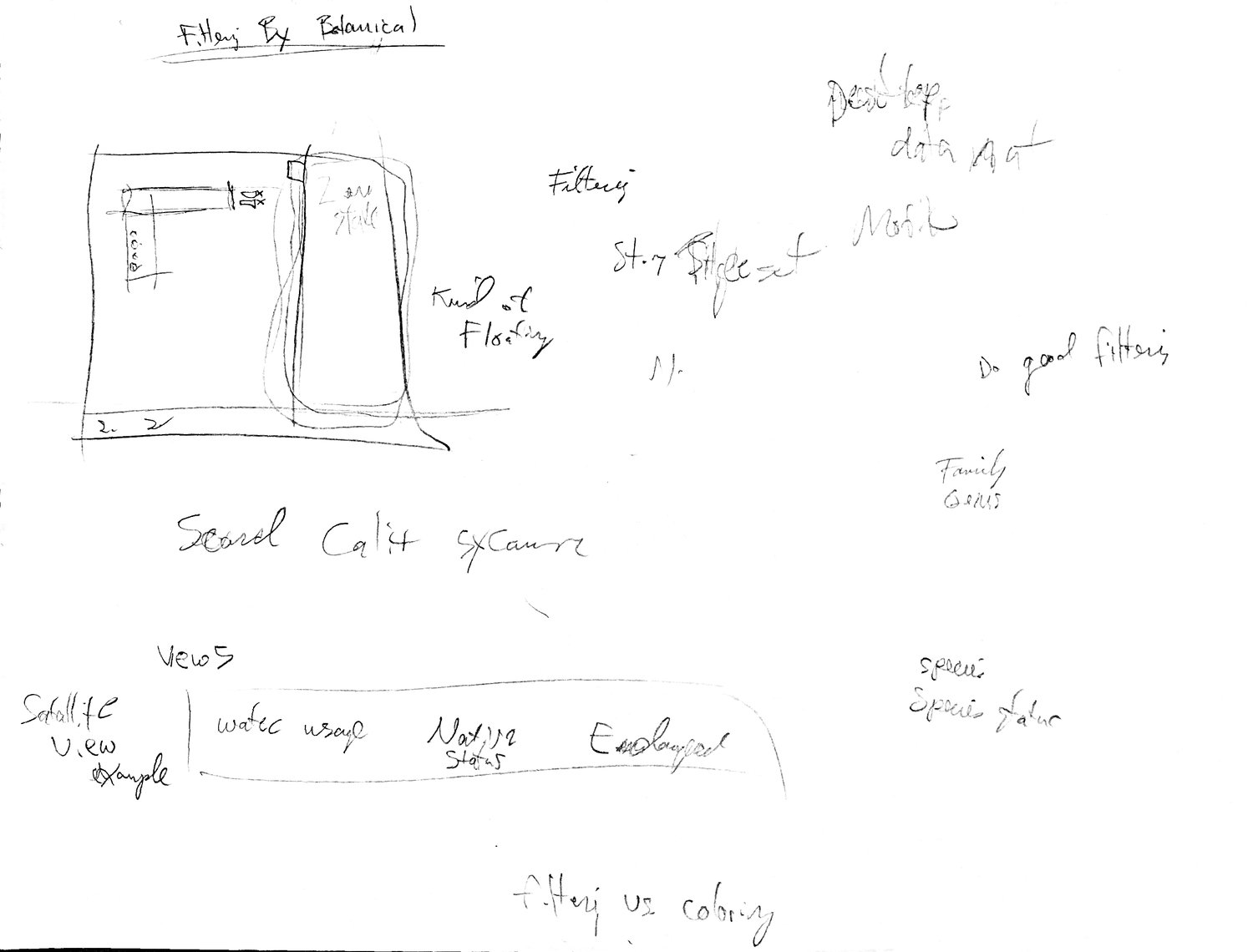
Initial sketches and laying out necessary features and functionality (What Do I Want To Do - as a user)
Initial brainstorming of ideas and new user thinking
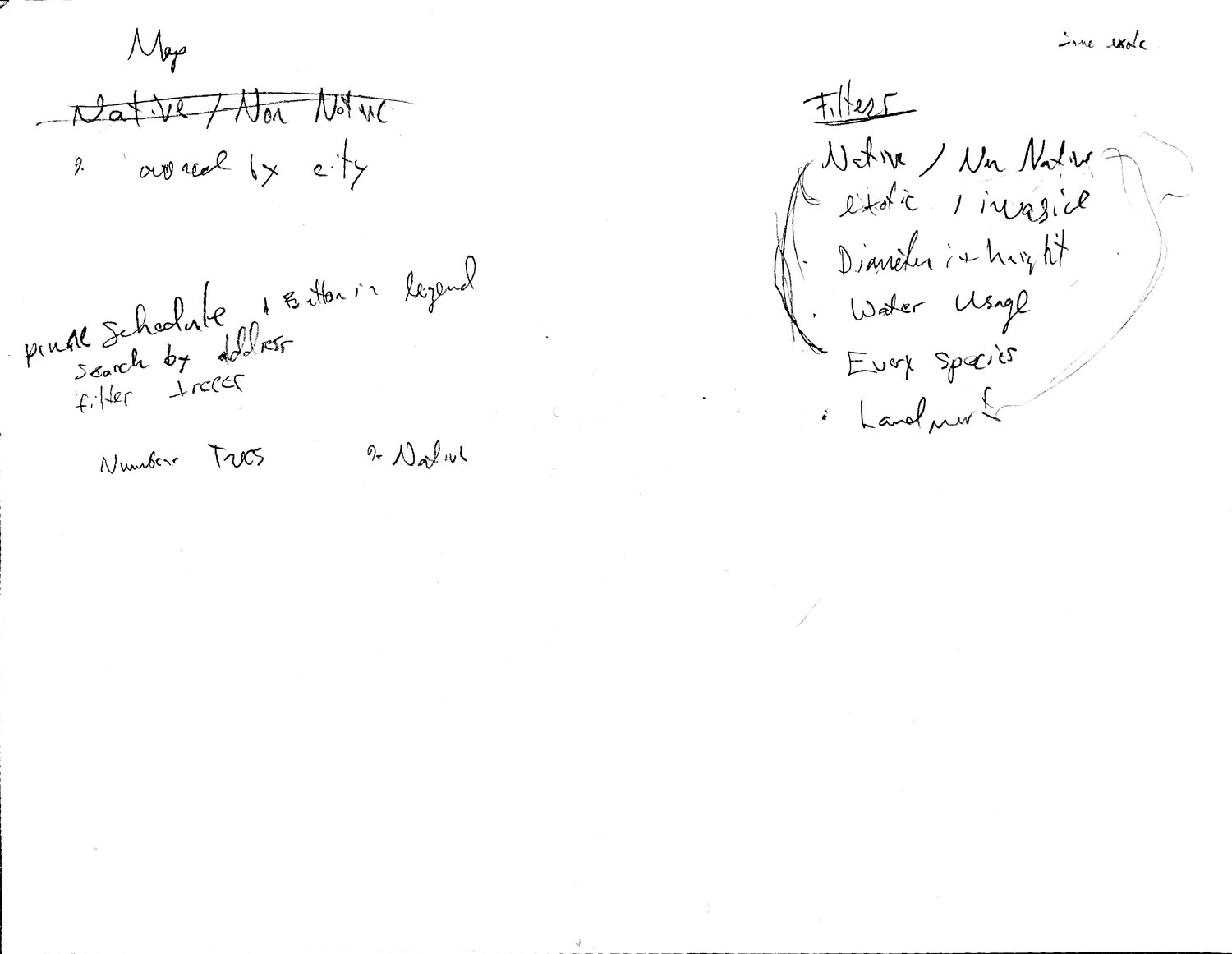
Brainstorming on filters
Filters - Needed
Brainstorming Ideas on how filters could work
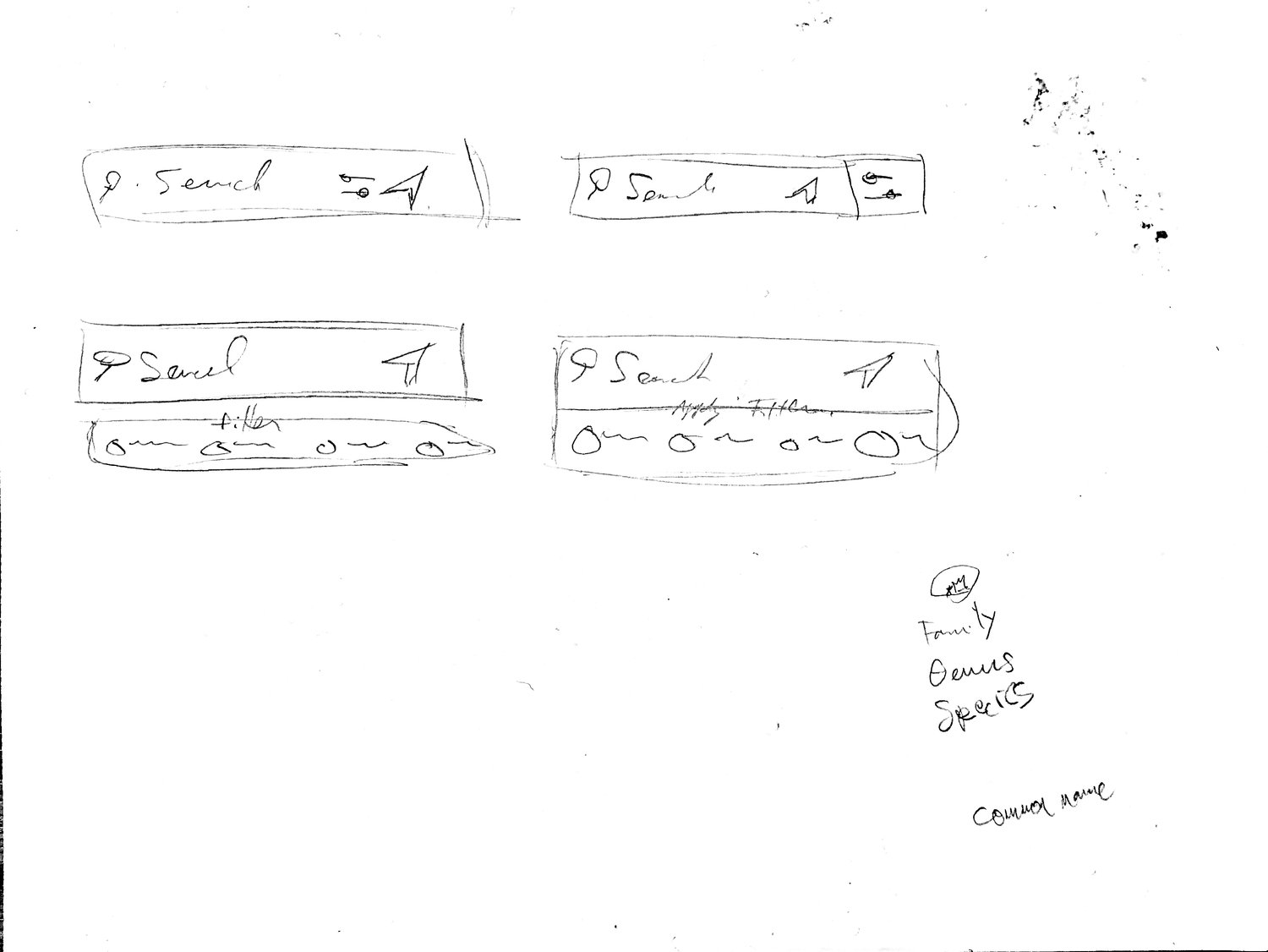
Search Bar
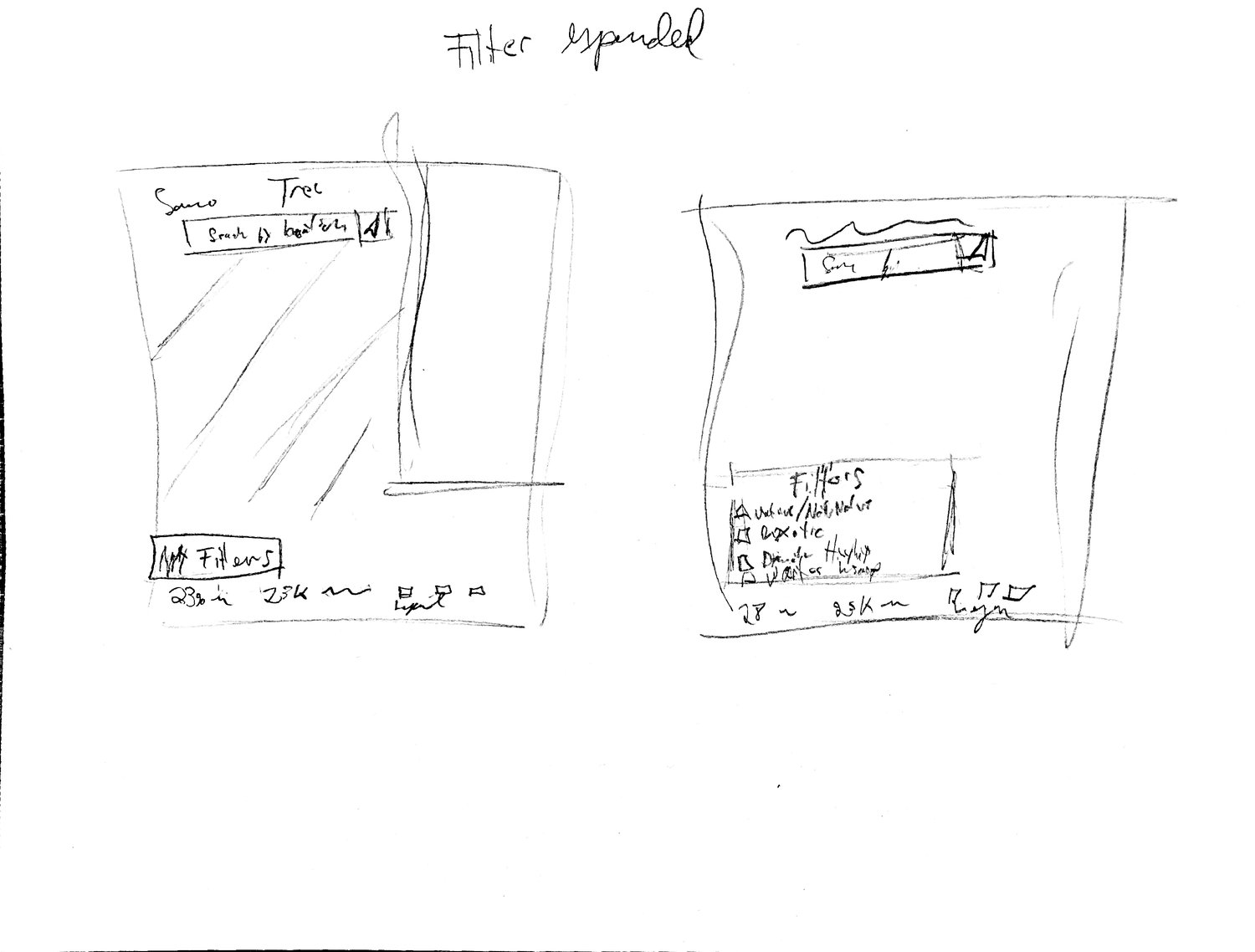
Filters - Part 1
Filters - Part 2
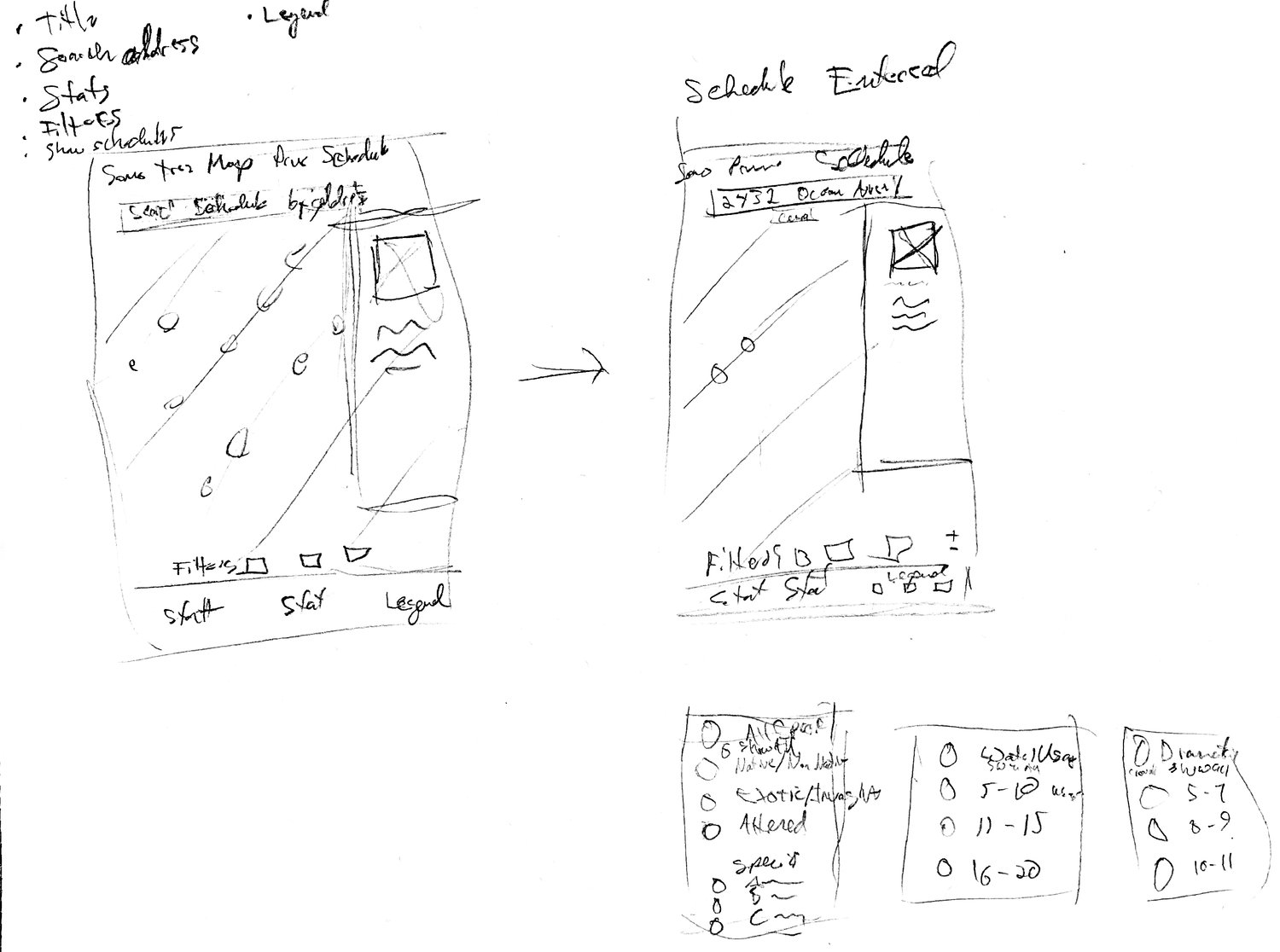
Filters and Detail Screen
HiFi Iteration 1
I did a pass to see what that team thought of using multiple settings for filters. I wanted to make it a less hidden experience, so put them right up front to allow user to manipulate very easily. This wasn’t the direction we ended up going, but supplied a good starting point.
Group Feedback
Positive 👍
- Detail view
- Search bar was working
Negative 👎
- Filters at bottom
- Title at top (need to bake into detail window)
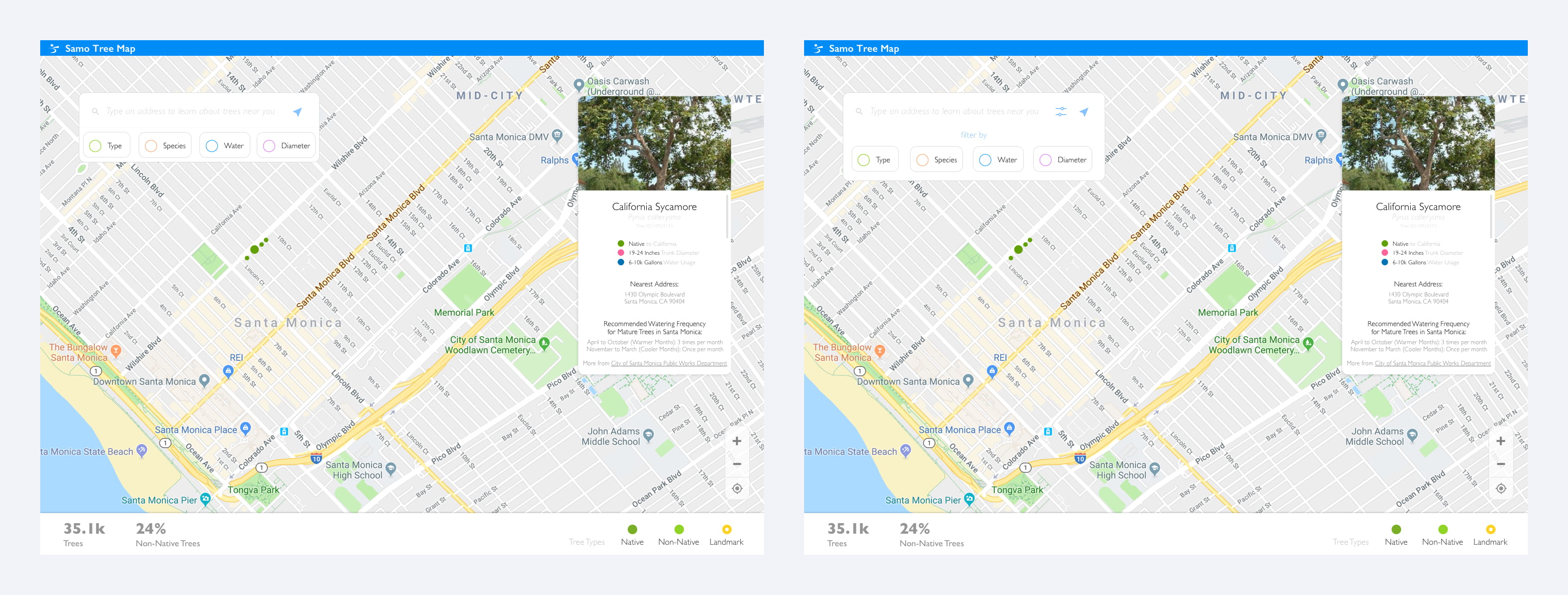
Iteration 2 - Combining filters and placing adjacent to search box
As a team we decided it might be best to have all the filters / colorizations near each other in the search bar. Here are some of the samples that I provided.
- 1 - filters below bar
- 2 - collapsible filters below bar
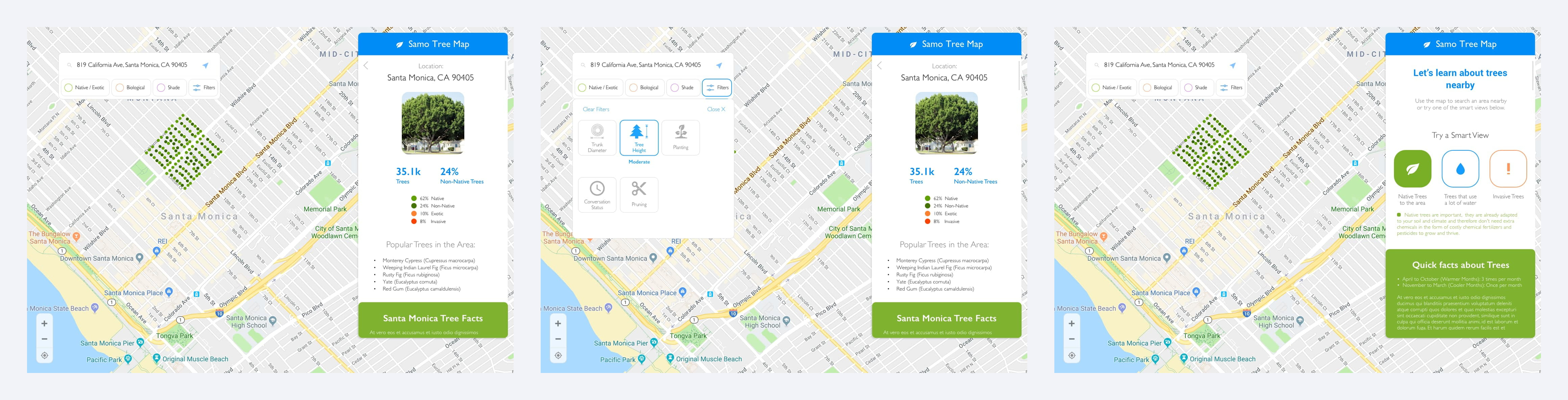
Iteration 3 - Working with the detail window
As the user navigates, there needs to be a place to show information. Whether the user needs direction upon first visit, or detail when any given tree is clicked on. I decided on a vertically scrollable floating window as it feels like it consumes less space, and functionality is very similar to google maps. I pitched the idea of Smart Views, as it would be a great way to show a user story, and also educate on the current tree needs in Santa Monica. That idea got killed.
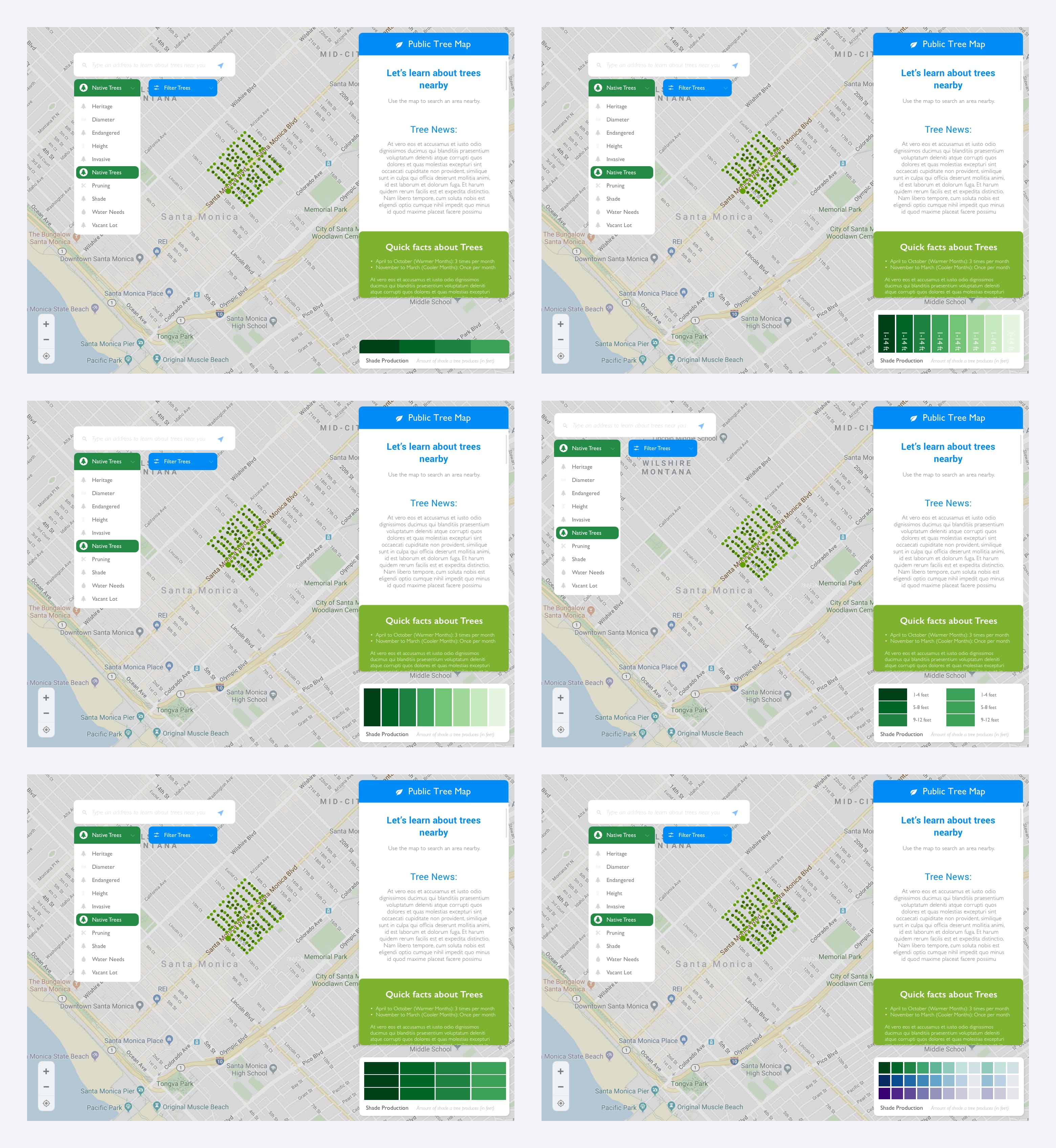
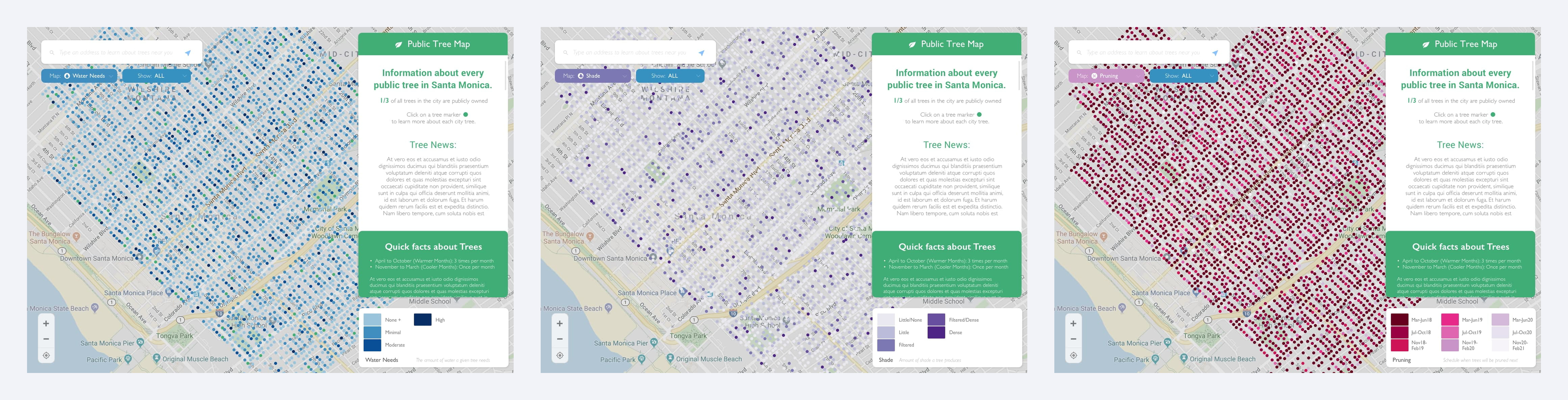
Iteration 4 - Legends
We tried several passes on collapsed, and expanded legends. Additionally how many tiles / data points need to be represented. We ended up only needing 9 tiles per legend. Here are some of the styles we explored.
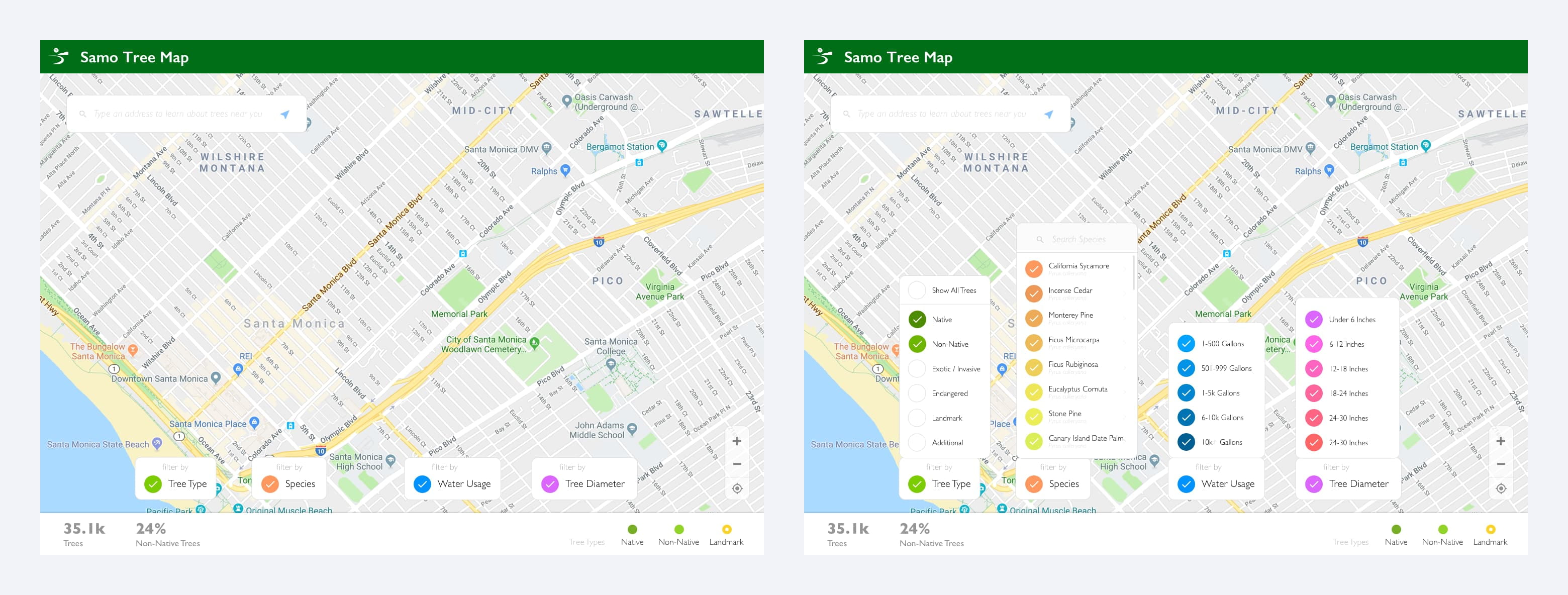
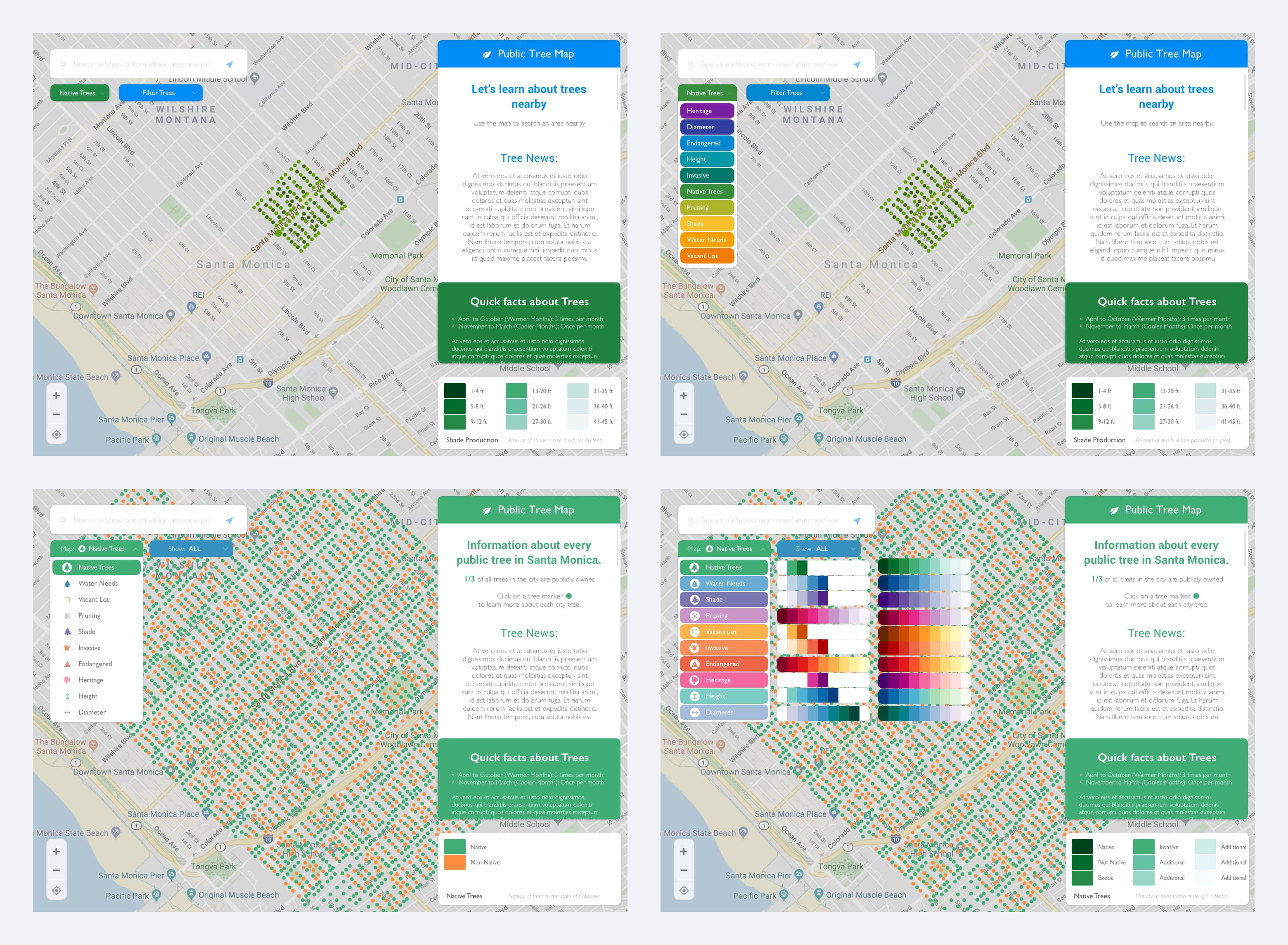
HiFi Iteration 5 - Dropdown No Icons vs. Icons
We decided on floating dropdown menus right below the search bar for Map Colorization as well as filtering. There was a lot of pressure to do menu’s without icons. I’m a super visual person and love icons so I had to push for that approach. This took a couple rounds to convince, but ultimately I think it makes for a much better experience for kids as they have a color and visual reference, but also adults with less than perfect vision. (I left some of the color palettes visible)
Iteration 6 - Tree Color Palette
We did many rounds and adjustments on the color palettes and how they correspond to the map / legend. We ended up swapping out the map leaflet to a much brighter desaturated color so that definitely affected colors we had previously set also.
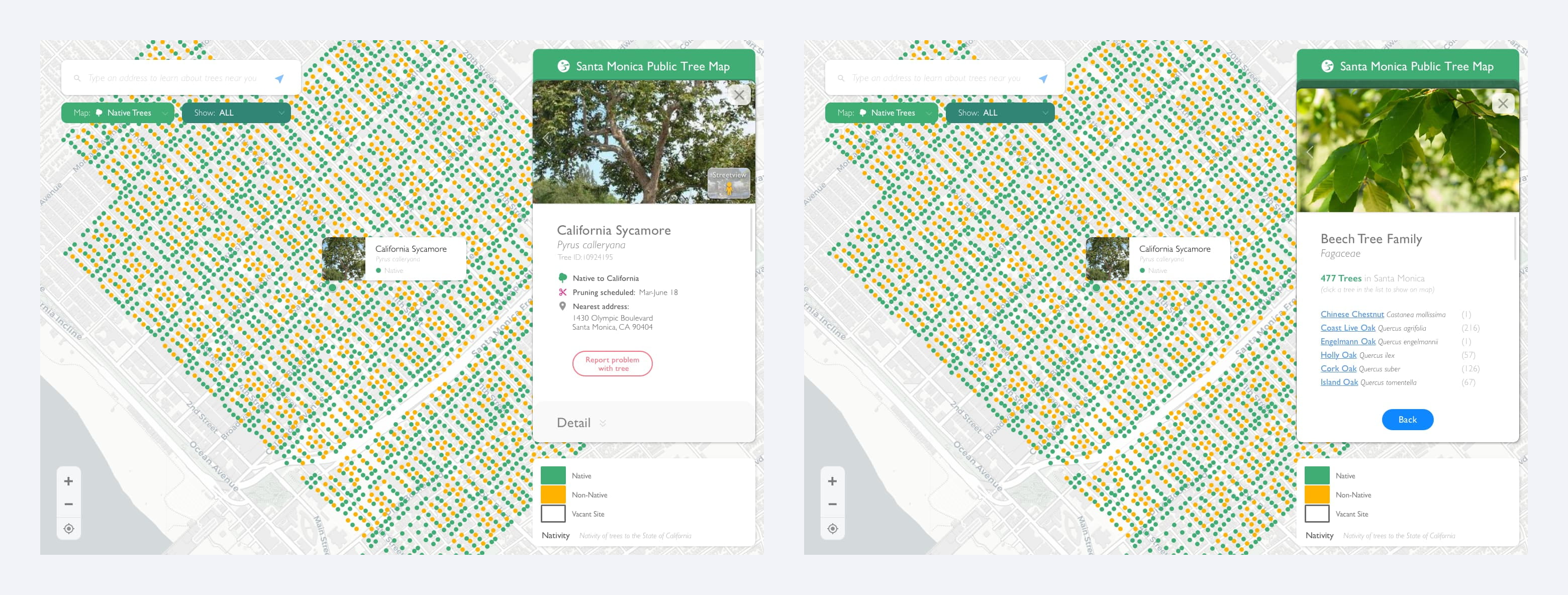
Iteration 7 - Card Structure for Tree Detail
We explored two options here (embedded with navigation and card structure). I felt the card structure created an effortless experience for the user to exit out of something vs trying to find a back button etc.
Iteration 8 - Finish
We explored a lot of visual options but had a lot of technical limitations we were trying to meet as well some differences in styles. Ultimately a lot of the ideas we presented and put together were scrapped and made in a leaner MVP style. A lot of things were kept as well though and the product is functioning smoothly!
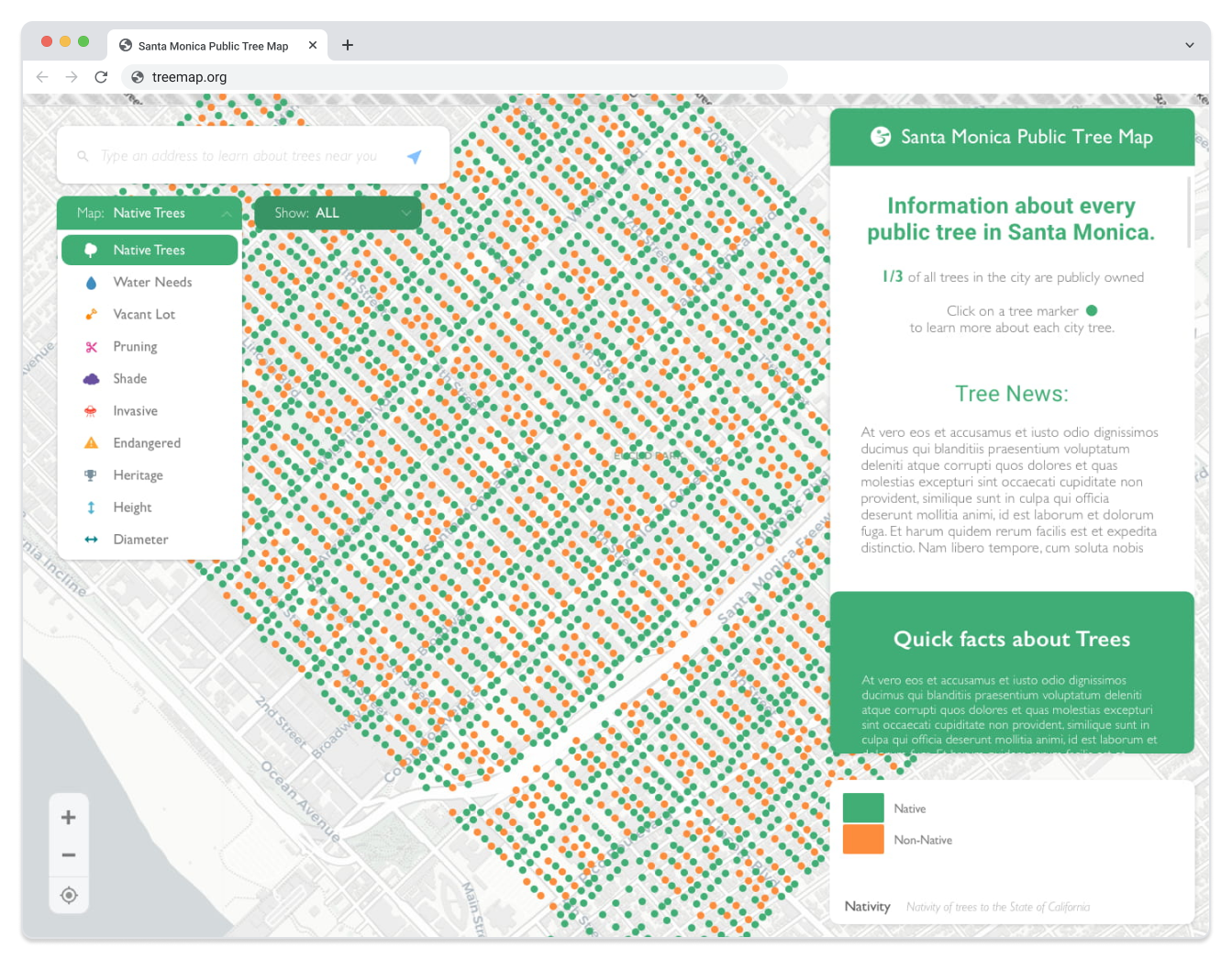
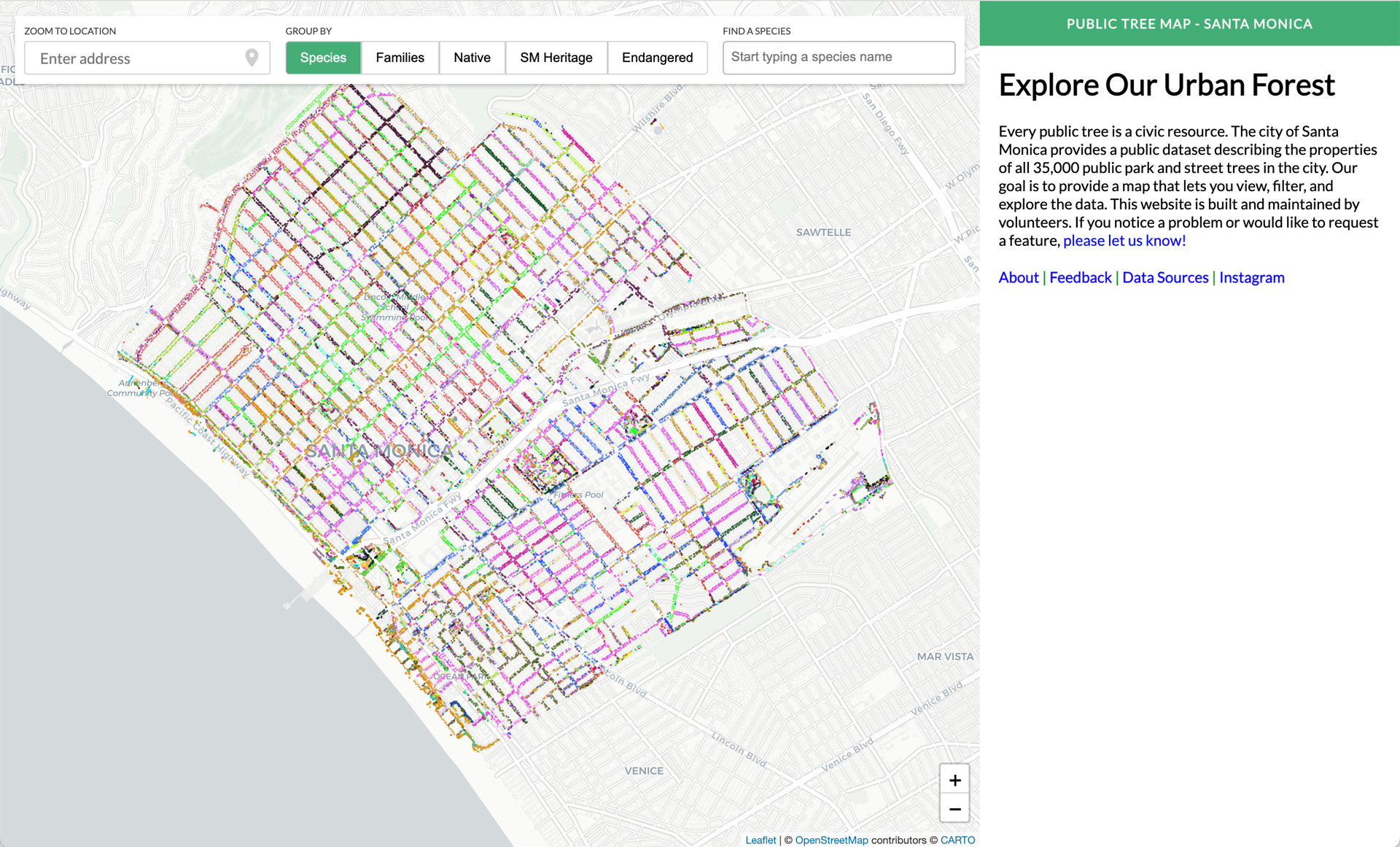
Santa Monica Public Tree Map
Google Maps for Trees
View Santa Monica Tree Map Website
Product Current Status
Launched! https://publictreemap.org/
Wrapping It Up 🎁
How did users respond?
The Santa Monica Tree Service found it to be super helpful, especially because if someone calls they can easily provide the URL for more information, as well as include it on their website. Additionally it was helpful to residents to be able to monitor what was happening in their area.
What's next?
We could create a way to capture image with geotagging
Challenges and Learnings
We had some challenges with keeping consistent contributors on the project, but I learned a lot about working with teams and providing solutions. One thing that was unique for me was I was always used to providing multiple solutions so people could view a few ideas, but some members found this to be a "weakness" in vision, I had never experienced that before.
Additionally I didn't spend enough time drawing / wireframing it out so spent too much time in hifi
What would you change?
The final product I would've wanted it to be a little more fun to use for younger students in school.